9 دقیقه
سرعت سایت عامل بسیار مهمی برای بقا در نتایج برتر گوگل است و همه سعی دارند به هر روشی، به این هدف برسند. بررسی و تحلیل سرعت سایت با ابزار جی تی متریکس جدید یکی از این روشها است. در این مقاله سعی کردهایم آپدیت جدید GTmetrix و طرز استفاده از این ابزار را به طور کامل توضیح دهیم.
جی تی متریکس چیست؟
جی تی متریکس سایتی است که راهکارهایی برای افزایش سرعت سایت ارائه میدهد. برای ورود به این ابزار کافی است به آدرس gtmetrix.com مراجعه کنید و خیلی ساده آدرس سایت مورد نظر را وارد کنید.
آپدیت جدید GTmetrix به شما میگوید چه آیتمهایی در سایت مورد نظرتان، سرعت خوبی دارند و کدام بخشها نیازمند بهبود هستند.
چگونه از جی تی متریکس جدید استفاده کنیم؟
آپدیت جدید GTmetrix کاملاً رایگان است و شما میتوانید با ساخت یک حساب کاربری، به گزینههای بیشتری دسترسی پیدا کنید.
اولین کار در جی تی متریکس جدید، انتخاب مکانی است که میخواهید URL خود را از Serverهای آن کشور، آزمایش کنید. در حال حاضر مکانهای موجودی که میتواند وضعیت سایت مورد نظرتان را بررسی کنید به شرح زیر است:
- دالاس، آمریکا
- هنگ کنگ، چین
- لندن، انگلستان
- بمبئی، هند
- سیدنی، استرالیا
- سائو پائولو، برزیل
- ونکوور، کانادا

مهمترین چیزی که باید در آپدیت جدید GTmetrix بدانید این است که جی تی متریکس جدید سعی کرده بیشتر از Google Lighthouse پیروی کند و فقط روی سرعت متمرکز نیست و چیزهای دیگری را هم مورد بررسی قرار میدهد.
Lighthouse چیست؟
لایت هاوس، یکی از ابزارهای گوگل برای افزایش کیفیت صفحات وب است که در آپدیت جدید GTmetrix قابل مشاهده است. Lighthouse برخلاف ابزار Google PageSpeed Insights یک سایت را به روشهای مختلفی تحلیل میکند.
این ابزار در سایت مورد نظر، جستجو میکند تا بفهمد متغییرهای مهم داخل سایت در چه وضعیتی هستند؛ مثلاً مواردی چون چگونگی اجرا، سئو، تجربهی کاربری، دسترسیپذیری و وب اپلیکیشن پیش رونده (یا PWA) را بررسی میکند.
وب اپلیکیشن پیش رونده یا Progressive Web Application نوعی اپلیکیشن اینترنتی هست که علاوه بر اجرا روی سیستم عاملهای موبایل، روی مرورگر نیز قابل اجرا است.
Lighthouse برای تعریف معیارهای خود، صرفاً روی اندازهگیری سرعت بارگذاری صفحه متمرکز نیست، بلکه تمام معیارهای آن بر اساس تجربهی کاربران ارزیابی میشود.
در ضمن، اغلب بازدیدکنندگان به این فکر نیستند که چه مدت طول میکشد تا سایتی بهطور کامل بگذاری شود، بلکه به دنبال این هستند که هر چه سریعتر پاسخ سوالشان را پیدا کنند و اگر لازم بود با صفحهی مورد نظر تعامل داشته باشند.
Google این معیارها را Core Web Vitals مینامد. آپدیت جدید GTmetrix هم Core Web Vitals را دارد.
GTmetrix جدید
در اصل، آپدیت جدید GTmetrix توضیح داده که PageSpeed و YSlow قبلا تواناییِ خوبی در تحلیل صفحات داشتند، اما تمرکز اصلی آنها فقط روی ظاهر سایت بوده است؛ یعنی همان چیزی که مخاطبان میدیدند.
اگر در گذشته با وجود سرعت کم سایتها، امتیاز خوبی برای PageSpeed / YSlow ارائه میشد، در آپدیت جدید جی تی متریکس چنین اتفاقی نخواهد افتاد و همهچیز به سرعت سایت و تعامل کاربران وابسته است.
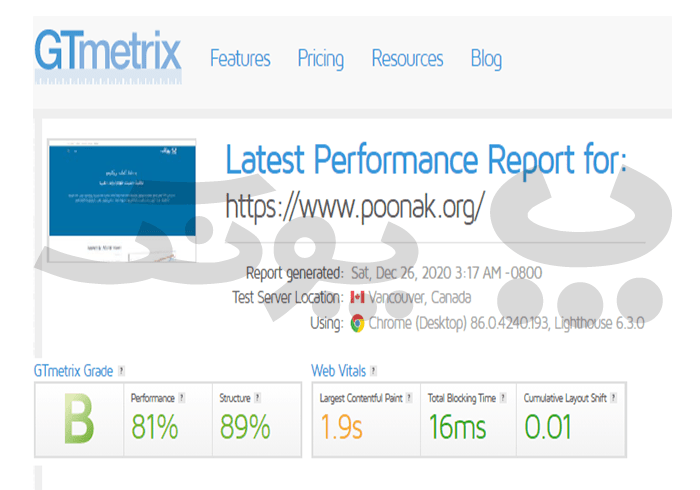
این نمای کلی جدید سایت جی تی متریکس جدید است که در ادامه به تحلیل جزییات آن میپردازیم.

از جدول اول سمت چپ شروع کنیم:
GTmetrix Grade: این گزینه، سایت را از نظر ساخت و کدنویسی و همچنین از لحاظ عملکرد بررسی میکند. Performance و Structure در آپدیت جدید GTmetrix روی امتیاز نهایی تاثیر میگذارند و به سایتها از A تا F رتبه میدهد. A بیشترین و F کمترین.
بخشهای مختلف در GTmetrix جدید
Performance
عواملی که روی امتیاز Performance در آپدیت جدید GTmetrix تاثیر میگذارند شامل موارد زیر هستند:
1. کیفیت بارگذاری
- اولین چیزی که کاربر میببیند.
- نمایش لحظهای سایت یا چیزی که کاربر در هر لحظه میبیند.
- بزرگترین اِلمانی که کاربر در سایت ببیند که ممکن است تصویر باشد یا یک متن.
2. تعامل
- مدت زمانی که طول میکشد تا کاربر درون صفحه، کاری یا اقدامی انجام دهد.
- زمان بلاک بودن تعامل؛ یعنی زمان انتظار برای تعامل کردن و اسکرول کردن در صفحه است.
3. ثبات بصری
در ابزار Lighthouse هر چقدر ثبات اولیه با شکل نهاییِ صفحه، یکسان باشد بهتر است؛ پس در جی تی متریکس جدید نیز چنین چیزی صدق میکند.
شاید برایتان پیش آمده باشد وارد سایتی شوید، حس کنید صفحه کاملاً بارگذاری شده است و بخواهید در صفحه، کاری انجام دهید. اما قسمتهایی، شروع به تکان خوردن کنند و جابه جا شوند!؟
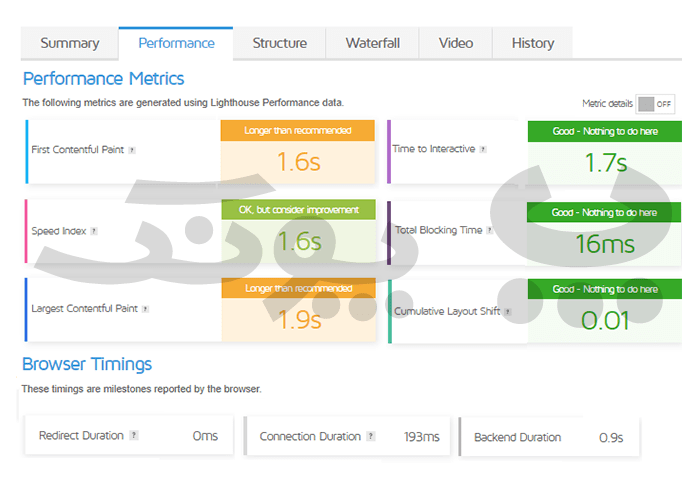
جایگزین Tab Timings در جی تی متریکس جدید تب Performance است و به رنگهای سبز، سبز روشن، نارنجی و قرمز برای آیتمهای مختلف به سایت امتیاز میدهد.

در ادامه به شرح آیتمهایی که در Performance وجود دارند خواهیم پرداخت:
(First Contentful Paint (FCP
در آپدیت جدید GTmetrix گزینه FCP به معنای مدت زمان اولین اِلمانی است که سایت به کاربر نمایش میدهد.
زمان ایده آل این آیتم: 0/9s است.
(Speed Index (SI
این گزینه در آپدیت جدید GTmetrix معیاری برای بارگذاری صفحه است که نشان میدهد محتوا تا بارگذاریِ کامل صفحه، چه مدت زمانی را صرف کرده است.
زمان ایده آل این آیتم: 1/3s است.
(Largest Contentful Paint (LCP
LCP در آپدیت جدید GTmetrix مدت زمان لازم برای بارگذاریِ بزرگترین اِلمان صفحه را نشان میدهد. مثل: یک تصویر خیلی بزرگ.
زمان ایده آل این آیتم: 1/2s است.
(Time to Interactive (TTI
این گزینه به معنای زمانِ تعامل کاربر است. یعنی چقدر طول میکشد تا کاربر به صورت کامل، با صفحه ارتباط برقرار کند. این امتیاز بر اساس نوع طراحی و UX سایت از طریق ابزار GTmetrix اندازه گیری میشود.
زمان ایده آل این آیتم: 2/5s است.
(Total Blocking Time (TBT
این گزینه در آپدیت جدید GTmetrix به معنای زمان مسدود شدن است.
برای توضیح این آیتم باید بگوییم وقتی یک صفحه در حال بارگذاری است، فایلهایی از جمله HTML, CSS, JS و به طور کلی، اسکریپت های مختلفی باید بارگیری شوند تا صفحه نمایش داده شود.
مرورگر از یک Main Thread استفاده میکند که در اصطلاح عامیانه به آن “اپراتور انجام کارها” میگوییم. وظیفه Main Thread این است که محتوا را به کاربر نمایش میدهد.
به طور کلی TBT، زمان بین FCP و TTI رو میسنجد تا ببیند Main Thread حین تحویل محتوا، بلاک شده یا خیر.
یک مثال عامیانه: فرض کنید یک متصدی یا کارمند بانک، 10 مدل وظیفه بر عهده دارد و برای هر کدام از این وظایف، یک زمان استاندارد تعریف شده است. حالا اگر متصدی یا کارمند بانک، بیش از حد یکی از وظایفش رو طول بدهد، میگوییم Main Thread یا همان کارمند بانک، بلاک شده و همین باعث معطل ماندن بقیه خواهد شد.
زمان ایده آل این آیتم: 150ms است.
(Cumulative Layout Shift (CLS
این گزینه، میزان پایداریِ صفحه در هنگام بارگذاری رو محاسبه میکند. یعنی آیا هنگام بارگذاری صفحه، مکان تصاویر، فیلمها و سایر اِلمانها تغییر میکند یا اینکه نسبتاً ثابت میمانند؟
امتیاز ایده آل این آیتم: 0.1 است.
تب Browser Timings در جی تی متریکس جدید نشان میدهد که یک سایت، از زمانی که اولین درخواست (یا Request) به آن فرستاده میشود تا لحظهای که نتیجهی نهایی نمایش داده شود، برای هر کدام از درخواستها، چقدر زمان صرف شده است.
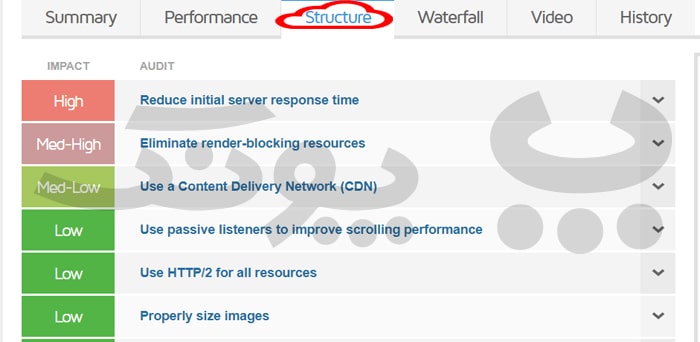
Structure
عواملی که بر امتیاز Structure در آپدیت جدید GTmetrix تاثیر میگذارند شامل موارد زیر است:

طبق توضیحی که جی تی متریکس جدید داده است، این بخش از ساختارهای مختلف و متنوعی تشکیل شده است. هدف آن محاسبه عملکرد بهینگی صفحه است.
با توجه به تصویر بالا، موارد را به ترتیب از قسمت High تا Low بررسی میکنیم:
مدت زمان اولین پاسخ Server به درخواستها را کاهش دهید
این قسمت با رنگ قرمز مشخص شده است که بزرگترین مشکل همین است.
حذف منابع مسدود کننده رندر (Render-Blocking)
رندر به معنای بارگذاری است، بنابراین اگر چیزی مانع رندر میشود، به این معنی است که سایت نمیتواند تا حد امکان، سرعت بارگذاری را افزایش دهد.
همانطور که میدانید افزونههای مورد استفاده در سایت وردپرسی، مثل فایلهای JS و CSS به فرانتاند اضافه میشوند.
وقتی یک کاربر سعی دارد از طریق مرورگر خود به سایت شما دسترسی پیدا کند، ابتدا همهی این اسکریپتها باید برای او بارگیری (یا دانلود) شوند.
به طور کلی، قبل از اینکه کاربر بتواند محتوای اصلی را ببیند، مرورگر باید یک صف از پرونده های JS ,CSS و HTML را بارگیری کند.
اگر تعداد زیادی از این اسکریپتهای JS دارید که بارگیری محتوای اصلی HTML را به تأخیر میاندازد، به زودی با کاهش سرعت سایت مواجه خواهید شد و همین عامل، کاربران را مجبور به انتظار میکند.
بهطور کلی اگر سرعت بارگذاری سایت، تحت تأثیر JavaScript باشد، به این قطعه کدها Render Blocking JavaScript گفته می شود.
راهکار چیست؟
- از شبکه تحویل محتوا یا CDN استفاده کنید.
- برای بهبود اسکرول کردن از Passive Listeners استفاده کنید (Passive Listeners یک ابزار وب جدید است که اسکرول کردن صفحه را بهبود میبخشد).
- از تصاویر در اندازهی مناسب استفاده کنید (یعنی جایی که تصویر بهصورت کوچک نمایش داده میشود، عکسی به همان اندازه ایجاد کنید).
نکته: در جی تی متریکس جدید، امتیاز Structure روی امتیاز Performance به طور مستقیم تأثیر نمیگذارد، اما در نهایت بهبود ساختار صفحهی شما به بهبود عملکرد صفحه کمک میکند.
این تب در آپدیت جدید GTmetrix نشان میدهد کجای کار مشکل دارد و باید رفع شود. اگر خطا داشته باشیم، کدی که در سایت باعث خطا شده را به ما نشان میدهد. در نسخهی قبلی جی تی متریکس، تحلیل این مشکل به خوبی انجام نمیشد.
تبهای دیگری هم هستند که همانند گذشته، وجود دارند. مانند Waterfall ,Video و History که در ادامه به توضیح کاربرد آنها خواهیم پرداخت.
Web Vitals
در جی تی متریکس جدید این تب شامل: (Largest Contentful Paint (LCP و (Total Blocking Time(TBT و (Cumulative Layout Shift (CLS است که پیشتر در قسمت Performance هر یک از آنها را توضیح دادیم.

Summary
این تب در آپدیت جدید GTmetrix اصلیترین بخش تحلیلی داده (یا Data) برای هر مدیر سایتی است.
بخش Speed Visualization
همانطور که در تصویر زیر مشخص است، در آپدیت جدید GTmetrix به صورت دقیق میتوانیم ببینیم که در هر ثانیه و هر لحظه، کاربر چه چیزی را مشاهده میکند و چه زمانی اولین نما از صفحه، اولین تعامل کاربر و… رخ میدهد.

بخش Top Issues
این بخش ایرادات و مشکلات جدیتری که روی بارگذاریِ سایت تأثیر دارد را نمایش میدهد. البته دقت کنید که بعد از رفع این مشکل، ممکن است با تست مجدد صفحه، مشکلات دیگری را ببینید!
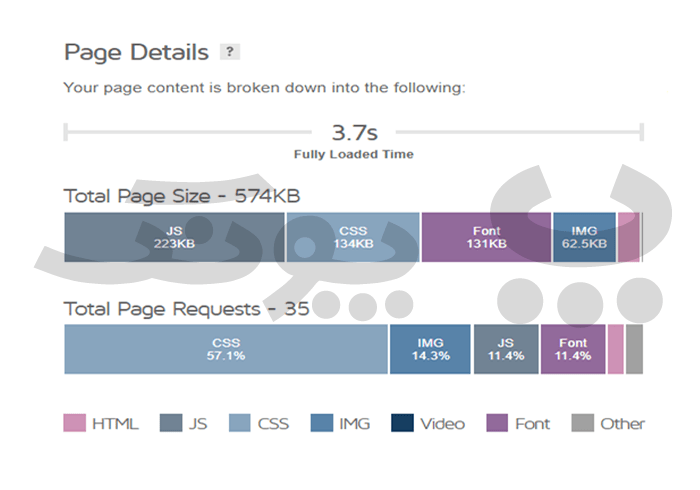
بخش Page Details
با توجه به تصویر این بخش در آپدیت جدید GTmetrix میتوانیم بفهمیم که اِلمانهای تشکیل دهندهی صفحه مورد نظر چیست؟ یعنی هر اِلمان، چقدر از حجم صفحه را تشکیل داده است یا چند درخواست ارسال میشود و سایز هر متغیر چه مقدار است؟

Waterfall
برای اینکه به جزئیات عملکرد سایت خود بپردازید، این امکان در جی تی متریکس جدید برای شما فراهم شده است.
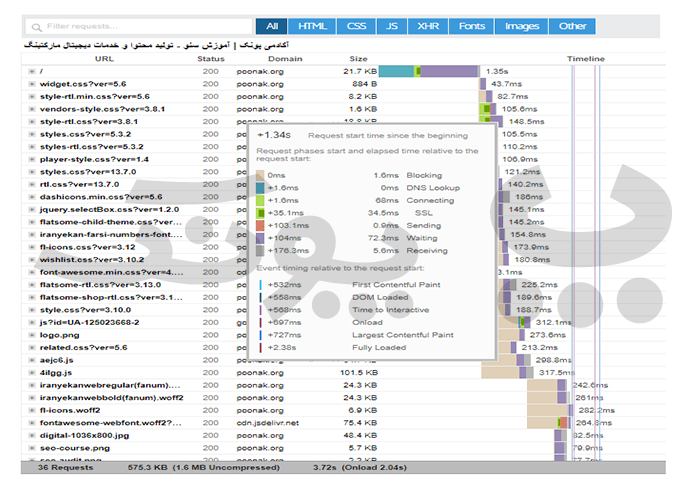
برای اینکار باید روی تب سوم کلیک کرده تا نمودار Waterfall (یا آبشاری) را مشاهده کنید. نمودار Waterfall در جی تی متریکس جدید با تفکیک کردن هر درخواست، زمان و عملکرد بارگیریِ صفحه را توصیف میکند که شامل اسکریپتها (JS)، فایلهای چندرسانهای (عکس و فیلم) یا منابع خارجی موجود در صفحه است.
طبق تصویر زیر برای هر درخواست، زمان بارگیریِ منحصر به خودش را میبینید که توسط میلههای افقی نشان داده میشوند. هرچه طول میلهها یا نوارها، طولانیتر شود، بارگیری و اجرای درخواست، آهستهتر اجرا میشود.

نمودار Waterfall آپدیت جدید GTmetrix شامل پنج ستون است. از چپ به راست شامل موارد زیر است:
- نام پرونده درخواستی
- وضعیت پاسخ Server برای آن درخواست
- جایی که درخواست، از آن میآید
- سایز پرونده برای هر درخواست
- زمان لازم برای بارگیری یا اجرای هر درخواست

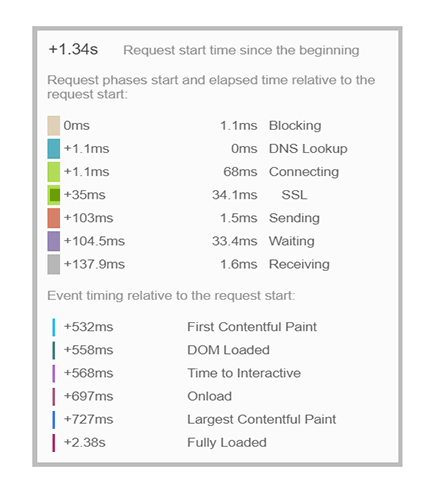
اگر میخواهید جدول بالا در GTmetrix جدید نمایش داده شود، کافی است موس را روی هر کدام از میلههای افقی در سمت راست ببرید.
میبینیم که زمان لازم برای بارگیری هر مورد با جزییات نشان داده شده است و میزان Blocking و DNS Lookup و… مشخص شده که واضح هستند. من دو اصطلاحی را که حدس میزنم ممکن است متوجه نشوید را توضیح میدهم.
Blocking در جی تی متریکس جدید: این مورد، مدت زمان مسدود شدن صفحه میشود که مانع تعامل کاربر با صفحه خواهد شد.
DNS Lookup در جی تی متریکس جدید: زمانی که DNSها را روی دامنه تنظیم میکنیم، ارتباط بین هاست و دامنه برقرار میگردد و زمانی که کسی کلیک کند، یک اکشن به نام DNS Lookup ایجاد میشود.
زمانی که شما روی یک سایت کلیک میکنید، برخی سایتها ممکن است نتوانند IP شما را پیدا کنند و صفحه برای شما باز نشود. در این مواقع DNS Lookup سعی میکند با جستجو و رندرکردن، IP شما را پیدا کند. این امر، ابتدا با جستجوی آی پیهای محلی شروع میشود.
DOM Loaded در جی تی متریکس جدید: این مورد به شما میگوید که به عنوان مدیر سایت، JSها را بهخوبی بهینهسازی نکردهاید و DOMهای زیادی ایجاد شده است که باعث بارگذاریِ دیرتر سایت میشود.
Video
با استفاده از این قسمت در جی تی متریکس جدید میتوانید یک فیلم از بارگذاری صفحه مورد نظر را ضبط و مشاهده کنید که در چه بخشهایی ممکن است مشکل یا تأخیر در بارگذاری رخ دهد.
در این ویدیو قسمتهای سایت شما به ترتیب بارگذاری میشوند. بنابراین، میتوانید ببینید که کدام اِلمانها یا عناصر صفحه، زمان بیشتری برای بارگذاری مصرف کردهاند.

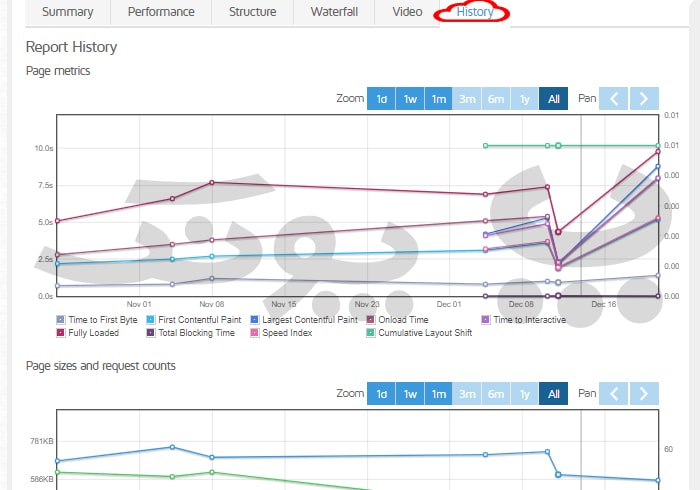
History
در این تب از جی تی متریکس جدید امکان مشاهده اطلاعات مربوط به عملکرد صفحه مورد نظر، در گذر زمان برای شما فراهم میشود.
در این قسمت، سه نمودار مختلف وجود دارد که به ترتیب نشان دهندهی عملکرد صفحه مورد نظر است. از نظر معیارهای جی تی متریکس جدید، این قسمت، اندازه یا حجم صفحه، تعداد درخواستهای ارسالی و امتیاز صفحه را نشان میدهد.

تحریم GTmetrix در ایران
اوایل سال 1401 خورشیدی جی تی متریکس خدمات خود را به واسطۀ تحریمهای ایالات متحده به ایرانیان محدود کرد و عملاً استفاده از این ابزار کاربردی با IP ایران غیرممکن شد.
لازم به ذکر است که استفاده از امکانات رایگان GTmetrix به مرور در همۀ نقاط جهان با محدودیت روبهرو شده است که کاربران برای در اختیار گرفتن خدمات پیشرفته بایستی علاوه بر ثبت نام در جی تی متریکس، اکانت پرمیوم خریداری کنند.
در آخر
به یاد داشته باشید که بیش از حد در مورد امتیازات جی تی متریکس جدید وسواس قائل نشوید، بلکه به دنبال بهبود واقعیِ سرعت در سایت خود باشید.
اگر برای افزایش سرعت سایت خود به کمک نیاز دارید از فرم زیر درخواستتان را برای ما ارسال کنید. ما در اسرع وقت با بررسی سایت شما از طریق آپدیت جدید GTmetrix راهکارهایی را جهت بهبود آن پیشنهاد میکنیم.
همچنین، اگر قسمتی از متن برای شما مبهم است در قسمت نظرات بپرسید تا بیشتر راهنمایی کنیم.
منابع







جامع و کامل بود استاد عابد زاده , ممنونن 🙏🌱