5 دقیقه
تگ Alt تصاویر برای بهینهسازی محتوای عکس در گوگل و سایر موتورهای جستجو کاربرد دارد. علاوه بر آن تگ Alt یا متن جایگزین تصاویر باعث میشود تا نابینایان با عکسها ارتباط برقرار کنند.
برخی بازاریابان یا مدیران سایت، فراموش میکنند که تگ Alt تصاویر را استفاده کنند. نادیده گرفتن تگ Alt عکس میتواند یک اشتباه بزرگ در سئوی هر سایتی رقم بزند و فرصت بدهد تا رقبا، رتبهبندیِ بهتری در موتورهای جستجو بهدست بیاورند.
فرض کنید محتوای جذاب و آموزندهای نوشتهاید تا روی سایت منتشر شود و مخاطبین جدیدی را به طرف سایت هدایت کند. شما از اطلاعات مفید و بهروزی برای نوشتن این محتوا استفاده کردهاید، علاوه بر آن روی کلمات کلیدی مناسبی نیز تمرکز کردهاید. حالا در نظر بگیرد که تگ Alt تصاویر را قرار ندهید. چه اتفاقی میاُفتد؟
پاسخ: سئوی محتوای شما ناقص انجام شده است.
در این مقاله نگاهی دقیقتر به تگ Alt تصاویر میاندازیم تا به این درک برسیم، چرا سئوی تصاویر ما به اندازهی سئوی متن، دارای اهمیت است.

تگ Alt تصاویر چیست؟
تگ Alt یا متن جایگزین تصاویر به عنوان شرح عکس در نظر گرفته میشود. یعنی از آنجایی که رباتهای جستجوگر درکی از تصاویر ندارند با استفاده از تگ Alt تصاویر میتوانند موضوع عکس را تشخیص دهند و برای جستجوی تصویری در گوگل از آنها استفاده کنند.
یا توضیح ویژگیهای تصاویر، عمل میکند که اهمیت آن برای رباتهای موتور جستجو، بسیار زیاد است.
تگ Alt تصاویر برای کاربر نمایش داده نمیشود؛ مگر زمانیکه تصویر (بهدلیل سرعت اینترنت یا سرعت کم سایت) هنوز بارگذاری نشده باشد.
این ویژگی در HTML صفحه قرار دارد و دارای محدودیت 100 تا 150 کاراکتری برای شرح هر عکس است.
کاربرد تگ Alt برای نابینایان
این یکی از موارد تجربه کاربری یا UX است که بیشتر اوقات نادیده گرفته میشود؛ افرادی که از نعمت دیدن محروم هستند، باید کمکشان کنیم تا درک درستی از تصاویر داشته باشند.
افراد نابینا با صفحهخوانهای مخصوص و با کمک تگ Alt، موضوع تصویر را درک میکنند؛ بنابراین استفاده از تگ Alt تصاویر علاوه بر کسب رتبهی بهتر در موتورهای جستجو، به کاربرانی که شریط خاصی دارند کمک میکند.
یادآوری: تگ Alt یا متن جایگزین تصاویر به سه روش نوشته میشود که آنها را به شما توضیح میدهیم. ولی به یاد داشته باشید که این تگ برای توصیف تصویر است و از نوشتن بیش از حد کلمات کلیدی در آن، باید خودداری کنید.

نمونههایی از تگ Alt در قالب HTML
استفادهی بد از Alt
همانطور که در مثال زیر میبینید تگ Alt خالی است و هیچ اطلاعاتی به موتور جستجو و کاربر نمیدهد:
<img src=”football.png” alt=””/>
مثال طولانی و اشتباه از متن جایگزین تصاویر یا Alt عکس
استفادهی بیش از حد کلمات کلیدی در Alt عکس که اطلاعات شفافی به کاربر و موتور جستجو نمیرساند:
<img src=”football.png” alt=”football football player football cheat football stadium”/>
نمونهی خوب تگ Alt
در مثال زیر، تگ Alt به درستی مفهوم عکس را بیان کرده است:
<img src=”football.png” alt=”Los Angles Rams Running Back Todd Gurly breaking a tackle”/>
اهمیت نوشته تگ Alt تصاویر در سئو
با همهی توضیحات که تا اینجا مرور کردیم، یک سوال پیش میآید.
آیا تگ Alt واقعاً در رتبهبندیِ سایت تأثیر دارد و اگر این چنین است، این اتفاق چگونه میافتد؟
موتورهای جستجو نظیر گوگل و بینگ، در بررسی محتوای متنی عملکرد فوق العاده خوبی دارند، ولی نمیتوانند درک صحیحی از محتوای تصویری داشته باشند. چرا؟ چون موتور جستجو، انسان نیست!
پس میتوانیم اینگونه نتیجه بگیریم که رباتهای جستجوگر برای درک تصاویر و Index آنها نیاز به کمک انسان دارند. به عبارت بهتر، موتورهای جستجو قادر به درک عکس نیستند و اگر تصویری فاقد تگ Alt باشد، موتور جستجو هیچ درکی از تصویر پیدا نخواهد کرد تا آنرا در قسمت جستجوی Images رتبهبندی کند.
قرار گرفتن در نتایج برتر موتور جستجو، نیاز به بهرهمندی از هر منبعی برای کسب ترافیک دارد. توصیه میکنیم فقط به ترافیک متنی اکتفا نکنید.
بنابراین ایدهآلترین کار این است که کلمه کلیدی مرتبط خود را در کنار توضیح شفافی از تصویر، در متن Alt قرار دهید.
اهمیت تگ Alt تصاویر برای فروشگاههای اینترنتی
نظرسنجی دربارهی اهمیت متن جایگزین تصاویر یا Alt به عمل آمده است که نتایج حیرت انگیزی را نشان میدهد.
طبق این آمار 59% از شرکتکنندگان در یک نظرسنجی، اطلاعات تصویری را مهمتر از اطلاعات متنی میدانند.
حالا وقتی صحبت از خرید آنلاینِ محصول میشود، این آمار افزایش پیدا میکند؛ بهطوری که 89% از پاسخدهندگان به نظرسنجی، اطلاعات تصویری را مهمتر از توضیحات محصول میدانند. این اعداد اهمیت استفاده از تگ Alt یا متن جایگزین تصاویر را نشان میدهند.
بنابراین اگر در استفاده از این تگ برای محصولات فروشگاهی موفق نیستید، بدانید که رقبای شما از این اَهرم، نهایت استفاده را میبرند و فروش بیشتری نسبت به شما ثبت میکنند.
پس استفاده از Alt تصویر میتواند ترافیک بالقوهای را به سمت سایت بیاورد و باعث افزایش فروش و ارتقا رتبهبندی در نتایج گوگل شود.
بهترین روشها برای نوشتن متن در تگ Alt تصاویر
تا اینجای مقاله، به درک درستی از تأثیر Alt تصاویر رسیدهایم. حالا ببینیم چگونه میتوانیم متن بهتری برای دیدهشدن در موتورهای جستجو بنویسیم:
1. خاص بنویسید
از آنجا که Alt یا متن جایگزین تصاویر برای توصیف عکس در نظر گرفته میشود، باید تا حد امکان، خاص بنویسید.
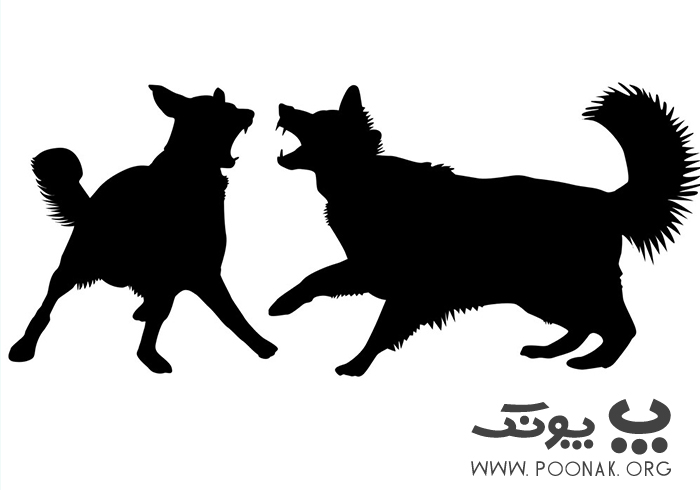
به عنوان مثال اگر بخواهیم تصویر زیر را توصیف کنیم، ممکن است بنویسیم: «دو سگ که با هم بازی میکنند». اما این توضیح به اندازهی کافی خاص نیست و به موتور جستجو، نشان نمیدهد سگها دقیقاً مشغول چه کاری هستند.
در عوض میتوانیم با اضافه کردن توضیح بهتر، متن را خاصتر کنیم و چیزی شبیه به: «دو سگ در حال مبارزه با یکدیگر» بنویسیم.

2. سر اصل مطلب بروید
درست است میگوییم تصویر را توصیف کنید، اما نه به این معنی که برای Alt عکس، یک پاراگراف توضیح دهید!
این موضوع را در نظر بگیرید که رباتها به حداکثر 125 کاراکتر از متن Alt توجه میکنند، پس لازم است که توضیح عکس را شفاف و کوتاه بنویسید.
نکته: اگر تصویری داشتید که جزئیات و نشانههای زیادی داشت، بهتر است مهمترین و برجستهترین ویژگیها را بیان کنید.
3. با کلمات کلیدی تگ Alt را بهینهسازی کنید
تگ Alt یا متن جایگزین تصاویر فرصتی مناسب برای استفاده از کلمات کلیدیِ هدفتان هستند و به موتورهای جستجو میفهمانند که چه ارتباطی بین تصویر با محتوای صفحه وجود دارد.
توجه: تگ Alt را با کلمات کلیدی، بمباران نکنید! استفاده بیش از حد کلمه کلیدی میتواند سایت را با جریمههای گوگل مواجه کند.
نکاتی برای بهینهسازی تگ Alt تصاویر
نکتهی مهمی که راجع به تگ Alt تصاویر میتوانیم اضافه کنیم، این است که تبعیت از روشها و قوانینی که ذکر شد باید همیشه مد نظر نویسندگان قرار گیرد.
یادتان باشد برای متن جایگزین تصاویر، فقط موضوع عکس را شرح دهید و از نوشتن کلماتی مثل «عکس یا تصویر» در Alt خودداری کنید، چون موتور جستجو از طریق شناسایی تگهای <img> و Alt میفهمد که در حال خزش روی تصاویر است.
ضمناً پس از نوشتن هر محتوا اطمینان حاصل کنید که تمامی تصاویر دارای Alt مناسب باشند.
رعایت همهی این نکات باعث میشود تا افزایش ترافیکِ طبیعیِ سایت را از طریق جستجوی تصاویر گوگل مشاهده کنید.

در آخر
به جرأت میتوانیم بگوییم تگ Alt شایستگیِ این را دارد که جزو محورهای اصلی هر استراتژیِ سئو باشد. بنابراین یکی از عناصرِ کوچک اما بسیار مهم در موفقیت سایت، استفادهی اصولی از تگ Alt تصاویر است.
آیا حین تکمیل کردن Alt تصاویر، به چالشی برخوردهاید؟ خوشحال میشویم تجربهی ارزشمند خود را با ما به اشتراک بگذارید.
منابع







عالی بود ممنوووووووووووووووووووووووون