4 دقیقه
اگر سایت چند زبانه و بینالمللی دارید یکی از ضروریترین اقدامات، اضافه کردن تگ Hreflang است. در این مقاله همراه ما باشید تا چگونگی اجرای برچسب Hreflang را یاد بگیرید.
با یک سوال از شما شروع میکنیم. آیا در حال ساخت سایتی هستید که چند زبان را پشتیبانی میکند؟
در این پست، ضمن پاسخ به این سوال مراحلی که باید طی کنید را با هم بررسی میکنیم.
یک سایت چند زبانه میتواند مخاطبان خارجی را به طور قابل توجهی گسترش دهد، اما مدیریت آن بدون چالش نخواهد بود.
شما با استفاده از تگ Hreflang میتوانید زبان سایت و محتوای خود را به موتورهای جستجو مثل گوگل بفهمانید. یعنی به موتور جستجو سینگال دهید که اولاً محتوا به چه زبانی است و ثانیاً محتوا در چه کشور یا منطقهای باید نمایش داده شود.
پیادهسازیِ برچسب Hreflang چندان دشوار نیست و میتوانید به سرعت آنرا اجرا کنید و از افزایش ترافیک بهرهمند شوید.

در ادامهی مقاله به بررسی تگ Hreflang و چگونگی استفاده از آنها خواهیم پرداخت. سپس روشهایی که میتوانید برای اجرای این برچسبها در سایت وردپرسی خود استفاده کنید را بررسی خواهیم کرد.
تگ Hreflang چیست؟
تگ Hreflang یک برچسب HTML به صورت <link> است که همیشه با ویژگیهای rel = alternate و href ترکیب میشود.
این ویژگی به گوگل و سایر موتورهای جستجو نشان میدهد که یک سایت، نسخههای مختلفی از محتوا را برای کاربرانی از کشورهای مختلف، به زبانهای گوناگون ارائه میکند.
در اینجا مثالی از تگ یا برچسب Hreflang آوردهایم:
در مثال زیر، خط اول به موتور جستجو میفهماند محتوا به زبان انگلیسی و مخصوص کشور آمریکا است و در خط دوم میگوید محتوا به زبان فرانسوی برای کشور فرانسه است.
<link rel=”alternate” href=”example.com” Hreflang=”en-us” />
<link rel=”alternate” href=”example.com/fr” Hreflang=”fr-fr” />
با قطعه کدهای بالا، Google میتواند زبان یک صفحهی وب را تشخیص دهد.
نداشتن برچسبهای Hreflang هنوز ضروری نشده است! اما در آینده، عدم استفاده از آن میتواند به رتبهبندی سئوی سایت چند زبانه آسیب برساند.
دلیل استفاده از برچسب Hreflang این است که زبانهای دیگر برای هر صفحه، به خوبی تفکیک شوند و اگر این برچسب نباشد، صفحات چند زبانهی سایت، مجبورند برای بهدست آوردن رتبهبندیِ بهتر، با یکدیگر رقابت کنند.
اگرچه برچسبهای Hreflang به خودیِ خود، جزو فاکتورهای رتبهبندی نیستند، اما به Google کمک میکند تا ارزش صفحات چند زبانه را درک کند.

زمان استفاده از برچسب Hreflang
در اینجا چند نمونه از کاربرد Hreflang برای یک سایت چند زبانه آورده شده است:
- یک سایت بینالمللی با سه نسخهی قابل ارائه در قارههای مختلف
- سایتی با نسخههای انگلیسی و اسپانیایی، فقط برای کشور آمریکا
- سایتی برای یک کشور، با زبانهای مختلف بومی در همان کشور. مثلاً محتوای انگلیسی برای کشور هند
بهترین روشها برای پیادهسازیِ تگ Hreflang
شما میتوانید با یک سایت چند زبانهی وردپرسی، به مخاطبان گستردهتری دسترسی پیدا کنید. اما برای بهدست آوردن نتیجه باید بهترین روش را پیادهسازی Hreflang برگزینید.
برای داشتن بهترین تجربهی کاربری، استفاده از محتوای دستنویسشده به زبان بومی توسط انسان توصیه میشود. برای محتوای چند زبانه، به هیچ عنوان سراغ ربات یا ابزارهای ترجمهی آنلاین نروید.
نکته: اگر سایت شما از برچسبهای Canonical استفاده میکند، در افزودن برچسب Hreflang نیز باید مراقب باشید. این دو نوع برچسب میتوانند با هم تداخل داشته باشند و سیگنالهای مختلفی را در مورد صفحهی موردنظر، به Google ارسال کنند.
اگرچه میتوانید تگ Hreflang را در صفحاتی که دارای برچسبهای Canonical هستند به کار ببرید، اما بهتر است برچسبهای زبان را به دقت اضافه کنید تا Cannibalization اتفاق نیفتد.

در ادامه، چهار روش برای افزودن برچسب Hreflang را بررسی میکنیم.
افزونههای Hreflang
سادهترین روش برای پیادهسازی تگ Hreflang استفاده از افزونهی وردپرس است. افزونههایی مانند MultilingualPress به طور خودکار برچسب Hreflang را اضافه میکنند.
یکی از ویژگیهای برتر MultilingualPress این است که روی برچسبها و دستهبندیها نیز کار میکند و در عین حال با افزونههایی مانند Yoast و WooCommerce همگامسازی میشود. البته افزونهی MultilingualPress رایگان نیست!
پلاگین دیگر برای پیادهسازیِ Hreflang افزونهی Polylang است که میتوانید از اینجا دانلود کنید.
Polylang یک ابزار رایگان و محبوب است که به شما کمک میکند سایت چند زبانهی خود را مدیریت کنید. میتوانید طبق معمول محتوا را ایجاد کنید و سپس زبانی به آن اختصاص دهید. پس از آن، Polylang تگ Hreflang را برای صفحهی مورد نظر شما فعال میکند.
راهنما: افزونه و پلاگین، یک معنا دارند.
افزودن Hreflang به <head> سایت
با بهروزرسانی فایل header.php میتوانید تگ Hreflang را بدون افزونه به سایت وردپرسی خود اضافه کنید. برای دسترسی به این فایل، باید به قسمت زیر در پنل وردپرسی خود وارد شوید یا از (File Transfer Protocol FTP) استفاده کنید.
Appearance > Theme Editor
پس از باز کردن فایل بالا، قسمت <head> را باز کنید و با بررسی کدهای زیر، از آنها استفاده نمایید:
<link rel=”canonical” href=”http://example.com/content”/>
</link rel=”alternate” Hreflang =”x-default” href=”http://example.com/content”/>
<link rel=”alternate” Hreflang =”en-us” href=”http://example.com/content”/>
<link rel=”alternate” Hreflang =”es-es” href=”http://example.com/es/content”/>
<link rel=”alternate” Hreflang =”fr-fr” href=”http://example.com/fr/content”/>
در مثالهای بالا، بایستی آدرس صحیح را به جای http://example.com قرار دهید. ضمن اینکه x-default به معنای صفحهی پیشفرض محتوا است.
از طرف دیگر، برچسبهای Hreflang به زبانهای اسپانیایی و فرانسوی، به نسخههای دیگر محتوا اشاره میکنند. البته میتوانید تگ Hreflang بیشتری برای هر زبان دیگری که در سایت خود استفاده کردهاید، اضافه کنید.
توجه: برای استفاده از این روش، حتما باید دانش برنامهنویسی داشته باشید.
نحوه اعتبارسنجیِ برچسب Hreflang
حتی با وجود روشهای گفته شده، برچسبهای Hreflang اغلب به اشتباه در سایتهای چند زبانه اجرا میشوند. تأیید اعتبار برچسب Hreflang در سایت، میتواند خیال شما را بابت اجرای صحیحِ آن راحت کند.
برای تأیید اعتبار برچسبها، میتوانید از ابزارهای مختلف آنلاین استفاده کنید. این ابزارها اطلاعات مشابهی را ارائه میکنند.
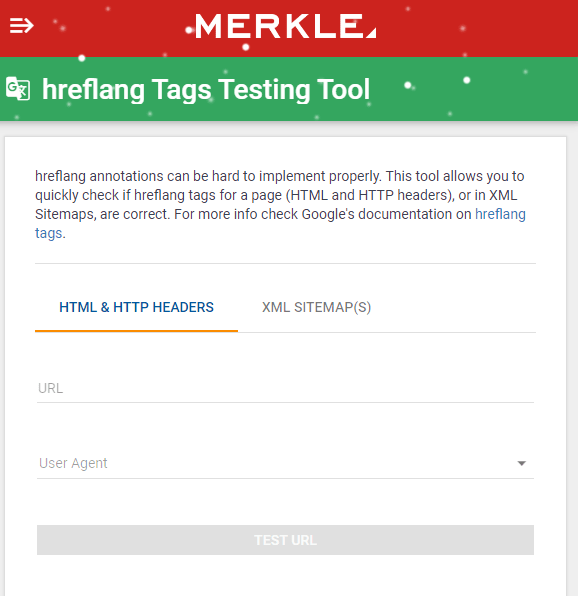
ابزار hreflang Tags Testing Tool برچسبهای Hreflang را در سایت شما نمایش میدهد و در صورت بروز هرگونه خطا به شما اطلاع داده میشود. برای ورود به محیط این ابزار اینجا کلیک کنید.

اشتباهات رایج در استفاده از تگ Hreflang
در اینجا چند خطای رایجی که حین استفاده از برچسب Hreflang رخ میدهد و متخصصان سئو بایستی به آن توجه کنند را آوردهایم:
- درج غلط کد زبان و منطقه برای صفحهی مورد نظر
- عدم تعیین صفحهی پیشفرض x-default
- وجود مشکل در بارگذاریِ صفحاتی که Hreflang به آنها اشاره میکند.
در آخر
اکنون با خواندن این مقاله، شما هر آنچه باید در مورد تگ Hreflang میدانستید را میدانید!
برچسب Hreflang بخش جداییناپذیر از بهینهسازی سایت است؛ چرا که به موتورهای جستجو مثل گوگل کمک میکند ارزش محتواهای چند زبانه را درک کند.
اگر سایتی دارید که برای آن، به چندین زبان مختلف محتوا تولید میکنید، باید از برچسب Hreflang استفاده نمایید تا صفحات شما از طریق موتورهای جستجو، به کاربران هدفتان ارائه شوند.
فراموش نکنید که برچسبهای Hreflang میتوانند باعث کاهش Bounce Rate و افزایش نرخ تبدیل در سایت شما شوند.
راستی شما از کدام روش برای افزودن تگ Hreflang به سایت چند زبانه استفاده میکنید؟ نظرات خود را از قسمت کامنتها بنویسید.
منابع